El proceso de renderizado de un sitio web se produce cuando un navegador web interpreta el código HTML, CSS y JavaScript y muestra la página en tu pantalla.
¿Es importante el renderizado de tu sitio web? Teniendo en cuenta lo que Google nos dice en su documentación oficial, lo es. Google nos dice exactamente «Asegúrate de que Google pueda acceder a tu contenido y renderizarlo».
Un mal renderizado de tu sitio web puede hacer que tu proyecto se vaya al traste por no identificar problemas que afectan a cómo Google ve tu sitio web. En este post te contamos algunos de los aspectos más importantes y cómo puedes obtener información sobre cómo Google renderiza tu sitio web y por qué es tan importante para el posicionamiento de tu sitio web.
Aspectos más importantes que impactan en el renderizado de un sitio web
Velocidad de carga
Un rápido tiempo de carga es esencial, ya que los motores de búsqueda priorizan las páginas web que cargan rápidamente y ofrecen una buena experiencia de navegación al usuario.
Renderizado móvil
Asegúrate de que tu sitio web se renderiza de manera efectiva en dispositivos móviles. Google utiliza «Mobile-First Indexing». Puedes consultar las prácticas recomendadas por Google para la indexación en dispositivos móviles.
Contenido principal renderizable
Asegúrate de que el contenido principal de tu página se renderice de forma prioritaria. Puedes utilizar el atributo «priority» para indicar qué recursos son críticos para el renderizado inicial.
JavaScript y CSS eficientes
Optimiza el uso de JavaScript y CSS en tu sitio. Minimiza y combina archivos, utiliza la compresión y carga asíncrona para acelerar el renderizado.
Estructura del código
Un código HTML limpio y bien estructurado facilita el renderizado. Utiliza etiquetas semánticas para ayudar a los motores de búsqueda a entender la estructura de tu página.
Imágenes y recursos multimedia
Optimiza las imágenes y otros elementos multimedia para la web. Utiliza formatos comprimidos y define tamaños específicos para diferentes dispositivos.
Recursos externos
Controla y gestiona el uso de recursos externos, como fuentes web y scripts de terceros. Estos recursos pueden impactar en la velocidad de carga y el renderizado.
¿Cómo renderiza Google mi sitio web?
Si quieres ver cómo Google renderiza una página de tu sitio web con el fin de identificar posibles problemas por los cuales tu página no se visualice como debería, puedes obtener información muy valiosa utilizando la herramienta Google Search Console. Esto lo haremos concretamente desde el inspector de URL de Google Search Console:

Tras introducir la URL en el buscador y realizar la búsqueda, Google mostrará la información que tiene sobre esa página.

En ocasiones puede pasar que la URL introducida todavía no haya sido indexada por Google por estar en una fase temprana del proceso de indexación.
En todo caso, pulsando el botón «Probar URL publicada» y obtenido el resultado del proceso en pantalla, pulsaremos sobre «Ver página probada».

Una vez accedamos a la versión de la página que Google ha probado en este proceso que hemos seguido, dispondremos de 3 pestañas en las que Google nos da mucha información de lo que está sucediendo en el proceso de renderizado de nuestra página.
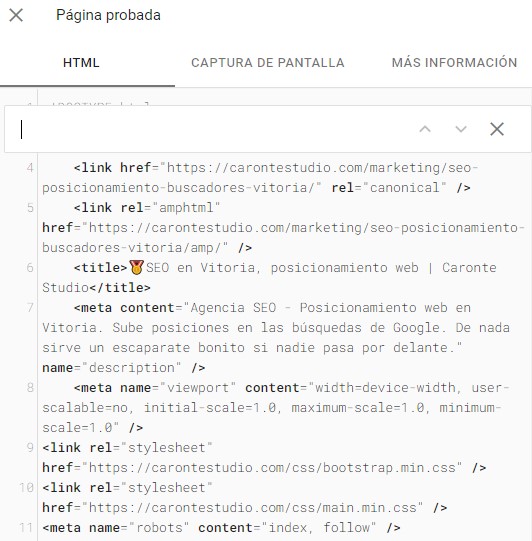
Pestaña HTML de Google Search Console
En la pestaña «HTML» de Google Search Console, Google nos muestra el código HTML que ha renderizado para la URL sobre la que estamos trabajando.

A partir de ese código HTML renderizado, podremos realizar búsquedas en el buscador que la herramienta incorpora o copiar el código y llevárnoslo a un editor en el que trabajemos más cómodos para buscar en él, elementos HTML que queramos comprobar si se están cargando correctamente tras el proceso de renderizado de Google.
Esta búsqueda manual nos ayudará a comprobar si Google realmente está renderizando todos los elementos de nuestro HTML sensibles por depender de recursos como JavaScript, por ejemplo.
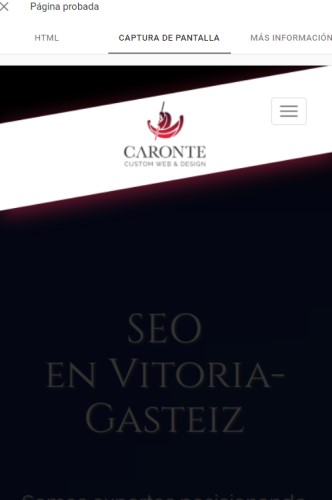
Pestaña Captura de pantalla de Google Search Console
En la pestaña «Captura de pantalla» de Google Search Console, Google nos muestra una captura del contenido de la URL que ha renderizado.

Además de posibles problemas en el renderizado que podamos identificar en la pestaña HTML, esta visualización de la página puede ayudarnos a identificar problemas encontrados por Google a la hora de cargar el contenido que hagan que no se visualice correctamente.
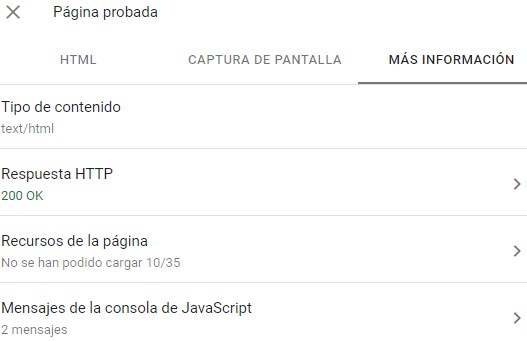
Pestaña Más información de Google Search Console
En la pestaña «Más información» de Google Search Console, Google nos muestra información muy valiosa acerca de los distintos elementos que forman parte de la página, así como información acerca de recursos que ha podido y no ha podido cargar al renderizar la URL.

A partir de la información que nos da en estas pestañas, podemos solucionar problemas graves que afectan a la indexación de las páginas de nuestro sitio web. Es cuestión de dedicar tiempo al análisis de URL que tengan patrones similares para identificarlos.
Para terminar, a continuación os dejamos un vídeo muy interesante acerca de priorizar la indexación de contenidos en dispositivos móviles:








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *